wordpress如何让移动端的主题自适应? 自适应主题插件WordPress Mobile Themes
使用下面这个插件【WordPress Mobile Themes】,直接在WordPress后台搜索插件是找不到的,我们可以去官网下载
https://wordpress.org/plugins/wp-mobile-themes/解压下载完成之后,放到网站根目录的wp-content/plugins/下,然后点启用就可以了,这里要注意,这个插件点设定有点问题,会报404,这是因为代码里有段链接写错了,代码是这个插件包里的
/wp-content/plugins/wp-mobile-themes/wp-mobile-themes.php文件的27行
// add settings link to plugin item
function actionLinks( $links ) {
$settingsLink = '<a href="/wp-admin/themes.php?page=wp-mobile-themes.php">' . __('Settings', 'wp-mobile-themes') . '</a>';
array_unshift($links, $settingsLink);
return $links;
}把链接地址加个wp-admin就可以了,原文件是没有的,不想改的话直接点击左侧外观-移动设备主题也可以直接进入

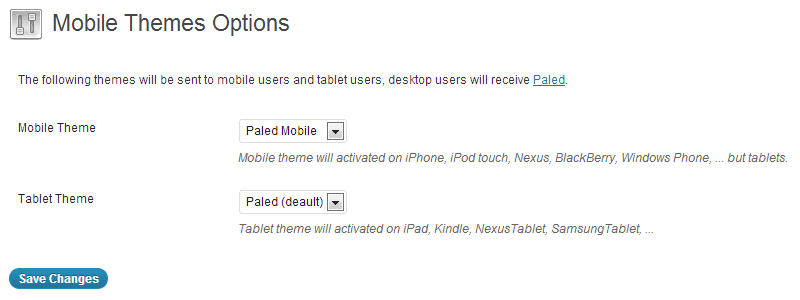
设置界面,一个是选择移动端主题,一个是选择平板端主题,直接选择个wordpress官方的主题就可以,或者如果你已经下载好其他的自适应主题了,直接选择对应的主题就可以了
我把我改好的这个插件包链接放下面,有需要的自取,一个是原版,一个是我修改之后的
链接:https://pan.baidu.com/s/1d3fX4E8wiuApA5vkYJ-haw
提取码:4gsy
–来自百度网盘超级会员V8的分享




这人插件已经不支持6.0了,能改一改么
额,别的我没试过,不好意思哈