https://codepen.io/lpf260/pen/BaWzMKj
资料来源:
https://www.w3cplus.com/react/create-react-component-on-codepen.html
首页 » JavaScript
文章列表
React使用路由之后的props里属性是怎么注入进去的?
import React from "react";
import { renderRoutes } from "react-router-config";
function Home(pr...
几个问题:
使用npm install package命令,会将package这个包写入到package.json中去吗?
--save和--save-dev的具体区别?
dependencies和devDependencies的区别?...
很多教程都说在page.json的path下设置
"app-plus":{
"titleNView": false
}
只这样设置是没有效果的,还得在globalStyle加一句
"g...
原文链接:
https://blog.csdn.net/u014298440/article/details/82942680
问题描述
Vue提供了一个watch方法可以让使用者去监听某些data内的数据变动,触发相应的方法,比如
# ...
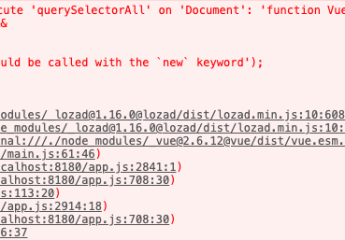
[JavaScript] - Uncaught DOMException: Failed to execute ‘querySelectorAll’ on ‘Document’: ‘function Vue (options)
如上图所示,vue启动之后,页面打不开,并且报上述错误
今天仔细琢磨发现,把下面这里改掉,就好了
文件package.json
"lozad": "^1.9.0",
改成
&q...
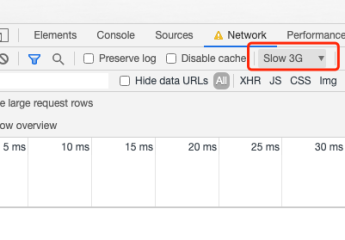
有的时候,我们需要测试如果接口返回很慢的情况下,前端应该如何展示。
这时候用chrome浏览器可以很方便的模拟,位置如下
选择Slow 3G就可以模拟低速网络环境了
[JavaScript] - 一个js的小demo
function sayHi(person) {
const name = person.name;
setTimeout(() => {
alert('Hello, ' + name);
}, 3000);
}
let someone = { name: 'Dan�...

 使用codepen编写react测试代码
使用codepen编写react测试代码
 React组件的props里属性是怎么注入进去的?
React组件的props里属性是怎么注入进去的?
 关于npm中--save 和--save-dev以及dependencies、devDependencies的区别?
关于npm中--save 和--save-dev以及dependencies、devDependencies的区别?
 关于chrome浏览器自动旋转图片的问题以及解决办法
关于chrome浏览器自动旋转图片的问题以及解决办法
 vue本地开发网络请求无法携带cookie
vue本地开发网络请求无法携带cookie
 uniapp 小程序怎么取消默认导航栏
uniapp 小程序怎么取消默认导航栏
 【转载】Vue使用watch监听一个对象中的属性
【转载】Vue使用watch监听一个对象中的属性
 Uncaught DOMException: Failed to execute ‘querySelectorAll’ on ‘Document’: ‘function Vue (options)
Uncaught DOMException: Failed to execute ‘querySelectorAll’ on ‘Document’: ‘function Vue (options)
 js调试的时候怎么利用Chrome浏览器模拟低网速模式
js调试的时候怎么利用Chrome浏览器模拟低网速模式
 一个js的小demo
一个js的小demo