html换行规则
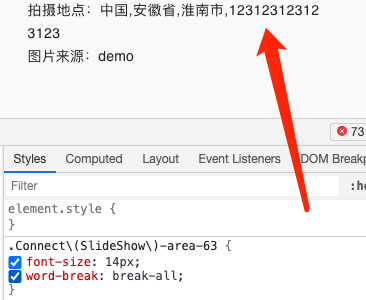
今天遇到个问题,这块页面现在默认显示是这样,外面有个300px的盒子,但是还没到300px文字就换行了
计划让其这样显示,在不改变span的宽度下,因为li已经给了宽度
这时候就需要考虑是不是换行规则的问题
CSS3 word-break 属性
实例
在合适的点换行:
p.test {word-break:break-all;}
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则 |
| break-all | 允许在单词内换行 |
| keep-all | 只能在半角空格或连字符处换行 |
«上一篇:React报错:Error: Too many re-renders. React limits the number of renders to prevent an infinite loop.
理解React Hooks的一些非常好的文章,记录于此:下一篇»






还没有任何评论,你来说两句吧