webuploader如何判断服务器是否上传成功
WebUploader是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件。在现代的浏览器里面能充分发挥HTML5的优势,同时又不摒弃主流IE浏览器,沿用原来的FLASH运行时,兼容IE6+,iOS 6+, android 4+。两套运行时,同样的调用方式,可供用户任意选用。
在使用WebUploader的时候,只要服务器能返回数据,WebUploader默认都是上传成功的,即使,我们服务器端再处理文件的时候遇到一些问题导致上传失败。
不过我们可以通过WebUploader的API来验证返回信息,判断是否上传成功
实际使用:
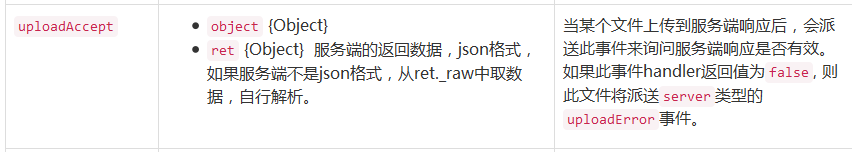
uploader.on("uploadAccept", function( file, data){
if ( data.result=="failed") {
// 通过return false来告诉组件,此文件上传有错。
alert(data.error);
return false;
}
});data是后台返回的json对象,result是我在json对象设置的参数,表示是否成功,error是失败原因,这两个可以任意设置
标签: webuploader 上传失败 服务器




可不可以再进入一步分析服务器返回的错误类型呢,如是上传出错还是文件已存在报的错